Step 3 - Create a control to navigate between the Page nodes
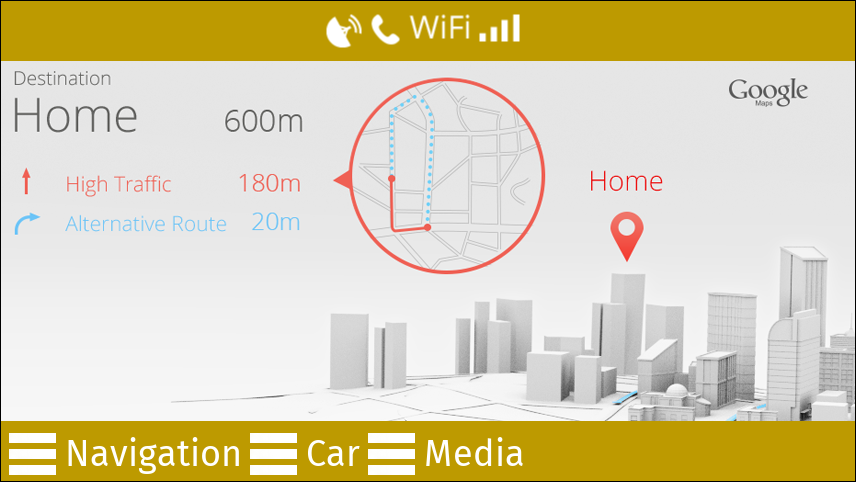
In this step you first create a header and a footer in the RootPage, then you create the buttons to navigate between the Page nodes you created in the previous step of this tutorial.
The content you add to a Page node is visible in all Page nodes in its tree. So when you add content to the RootPage node, that content is visible in all Page nodes of that Kanzi application.
Create the header and footer
In this section you create the application header and footer:
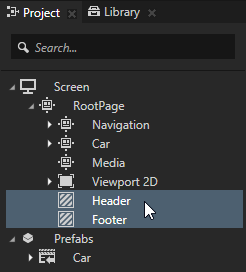
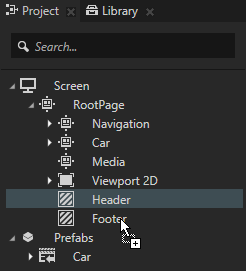
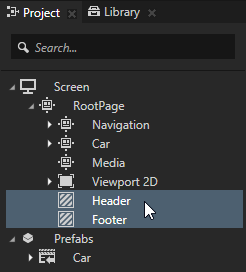
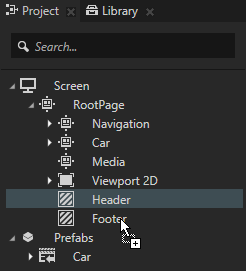
- In the Project press Alt and right-click the RootPage and create two Empty Node 2D nodes. You use these to set the background and structure for the header and footer in the entire application.
For example, name one and the other .

- In the Project select the node and in the Properties:
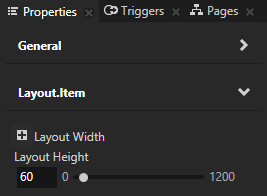
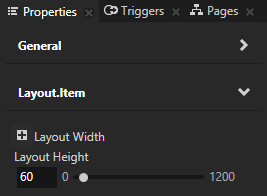
- Click
 next to the Layout Height property and set it to 60.
next to the Layout Height property and set it to 60.
The properties that are frequently used with a certain node type are marked with  in the Properties. When you click
in the Properties. When you click  , Kanzi Studio adds that property to the node selected in the Project.
, Kanzi Studio adds that property to the node selected in the Project.

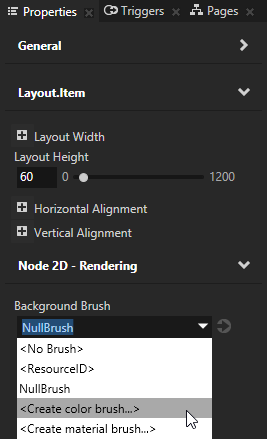
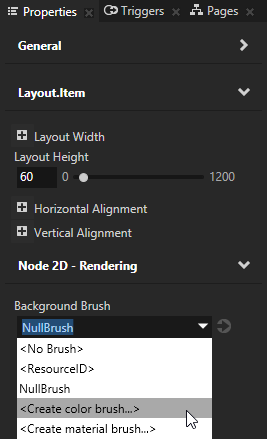
- Click
 next to the Background Brush to add the property to the node:
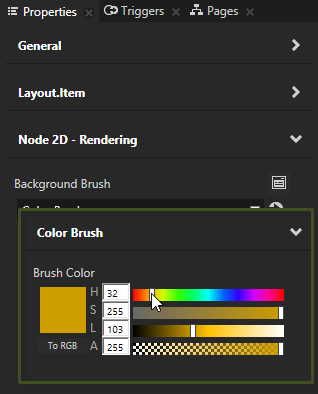
next to the Background Brush to add the property to the node:- In the Background Brush property select <Create color brush...>.

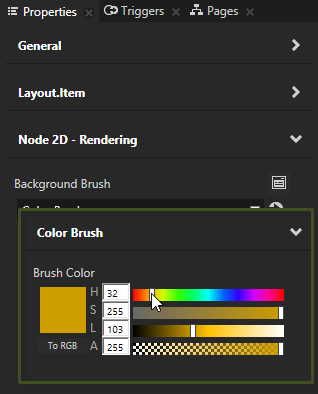
- Click
 next to the Background Brush property and set the color you want to use as the background for the and in your application.
next to the Background Brush property and set the color you want to use as the background for the and in your application.

- From the Properties to Project drag the node's Layout Height and Background Brush properties to the node to add and apply the same properties to the node.

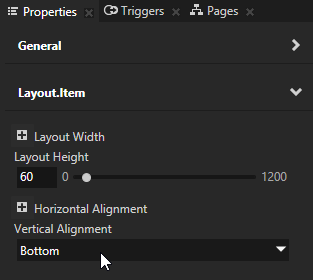
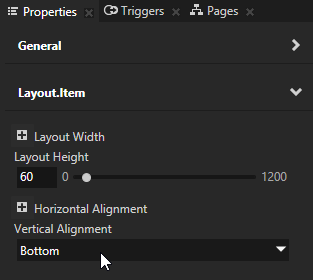
- In the Project select the node, in the Properties click
 next to the Vertical Alignment property and set it to Bottom.
next to the Vertical Alignment property and set it to Bottom.
Kanzi uses the default value of a property until you set it to a different value. The default value of the Vertical Alignment property is Top. This is why both and nodes are aligned to the top of their parent node (RootPage node) until you set the value of the Vertical Alignment property in the node to Bottom.


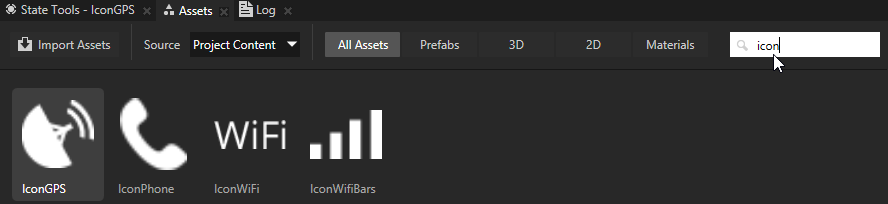
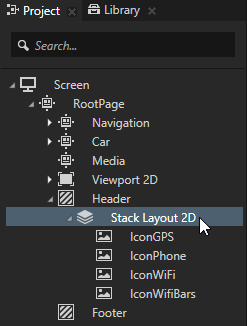
- In the Project press Alt and right-click the node and select Stack Layout 2D and from the Assets drag to the Stack Layout 2D node all Icon images.


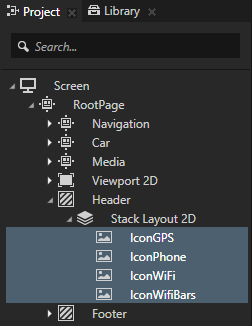
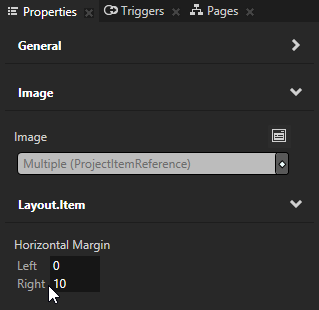
- In the Project select all Icon Image nodes in the Stack Layout 2D node, in the Properties click
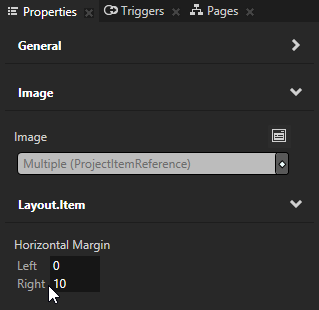
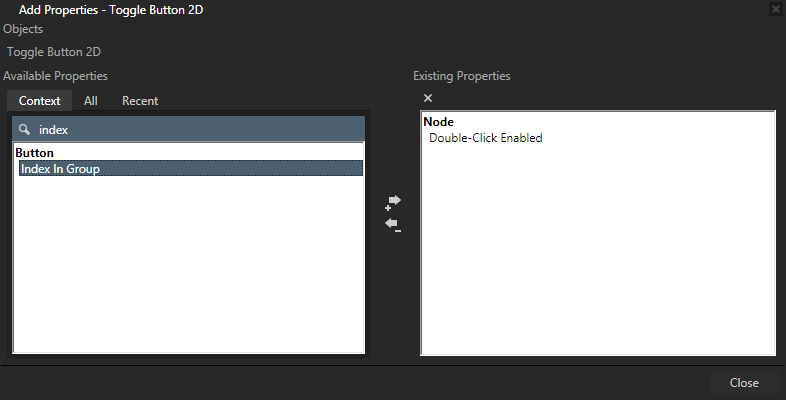
 to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Project.
to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Project.
In the left column of the Add Properties window that opens you can see which properties you can add to the node you selected in the Project window.
To quickly find a property, type the first few letters of a property name in the search box of the Add Properties window.


- With all Icon nodes in the Project still selected set the value of the Horizontal Margin property Right attribute to 10.
This way you create a 10 pixel margin on the right side of the nodes.


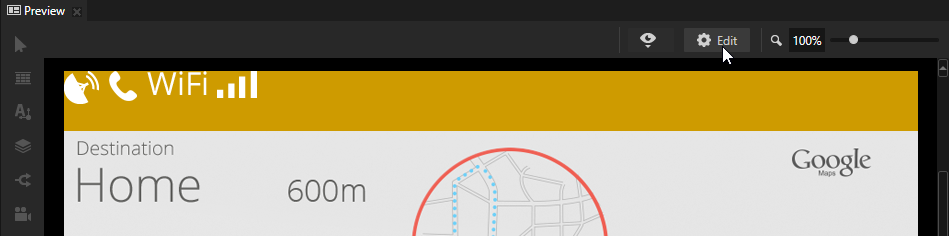
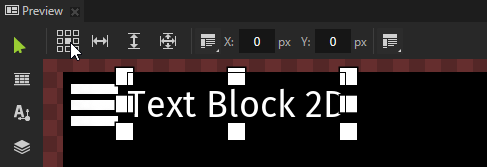
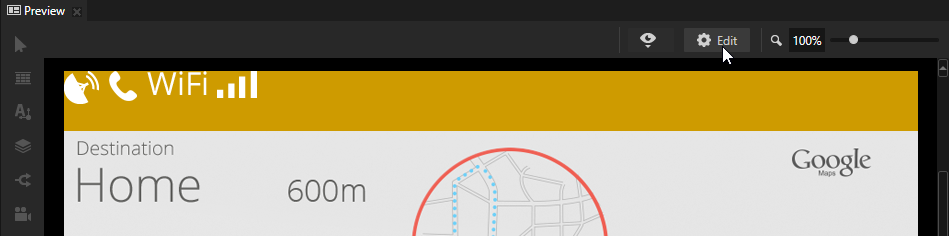
- In the Preview click Edit to enter the Edit mode.
When the Preview is in the Edit mode you can use the Preview tools to edit your application. By default the Node tool  is selected, which enables you to select, position, and scale the nodes in your project.
is selected, which enables you to select, position, and scale the nodes in your project.

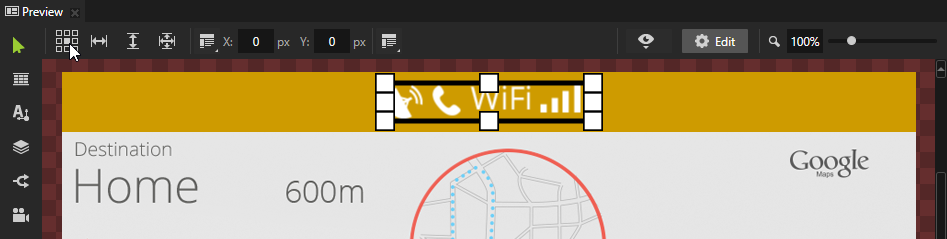
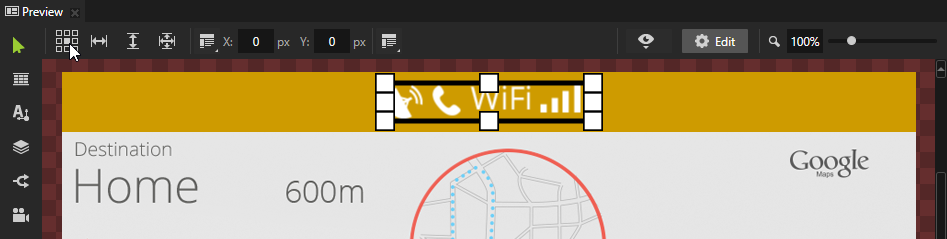
- In the Project select the Stack Layout 2D node, in the Preview use the Node tool
 , and click the center square in the align tool
, and click the center square in the align tool  to align the Stack Layout 2D to the center of the node.
to align the Stack Layout 2D to the center of the node.
The Preview window in Kanzi Studio shows in real-time the currently open Kanzi application.

Create a prefab for the navigation button
Use prefabs (prefabricated templates) to create consistent interfaces. Prefabs allow you to create the building blocks of your application and make the application easier to maintain.
In this section you create a prefab for the toggle button you then use in the node as a control to navigate between the Page nodes in your application.
To create a prefab for the navigation button:
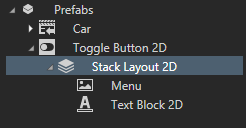
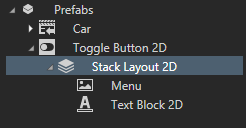
- In the Project press Alt and right-click Prefabs and create a Toggle Button 2D node and in the Toggle Button 2D node:
- Create a Stack Layout 2D node.
- Drag from the Assets to the Stack Layout 2D node the image.
- In the Stack Layout 2D node create a Text Block 2D node.

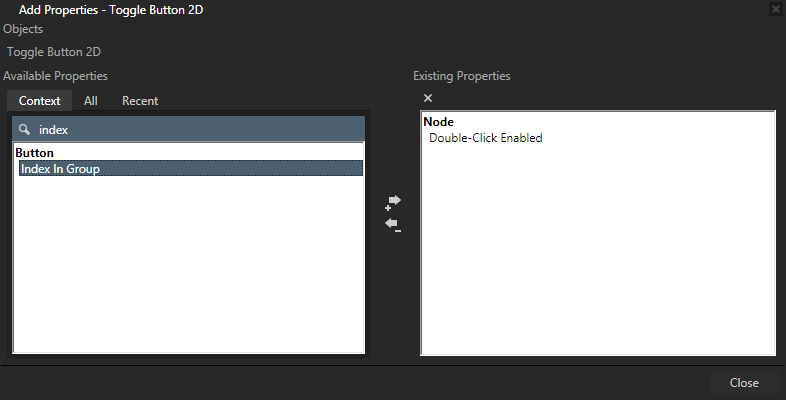
- In the Project > Prefabs select the Toggle Button 2D node, in the Properties click
 , and add the Index in Group property.
, and add the Index in Group property.
Kanzi uses the Index in Group property to keep track of which button is selected in a Toggle Button Group node. Toggle buttons in a toggle button group behave like radio buttons, where only one toggle button can be active at a time.

- In the Prefabs double-click the Toggle Button 2D prefab to open only that prefab in the Preview.
When you open a prefab in the Preview, Kanzi Studio shows it as a tab below the main menu. Open prefabs in the Preview when you want to view and adjust the prefab without the distraction of the context where you use that prefab.

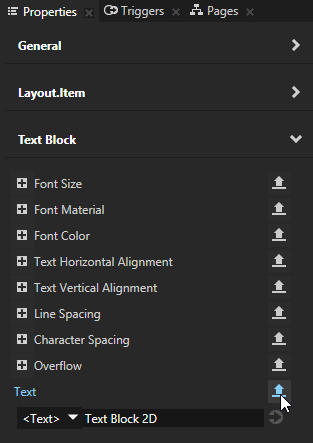
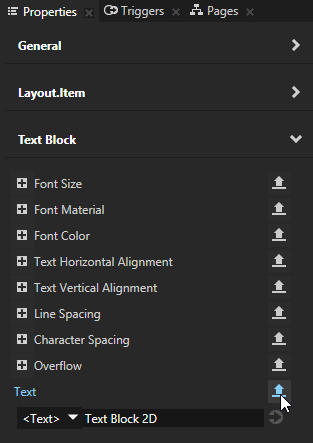
- In the Project select the Prefabs > Toggle Button 2D > Stack Layout 2D > Text Block 2D node and in the Properties next to the Text property click
 . This enables you to display a different text for each instance of the prefab.
. This enables you to display a different text for each instance of the prefab.
A prefab can contain a tree of nodes, each with their own properties. When you edit the nodes in a prefab or its instance, you change those nodes in all instances of that prefab. However, you can customize individual instances of the prefab to have individual values by overriding the values in the default prefab. For example, when you create a prefab for an address book entry you want to show a different name, number, and photo for each address book entry.
When you click  Kanzi Studio creates from that property a custom property, adds it to the root of the prefab, and creates a binding to the property in the prefab root. That way you can set in the root of the prefab instance the text you want the Text Block 2D node to show.
Kanzi Studio creates from that property a custom property, adds it to the root of the prefab, and creates a binding to the property in the prefab root. That way you can set in the root of the prefab instance the text you want the Text Block 2D node to show.

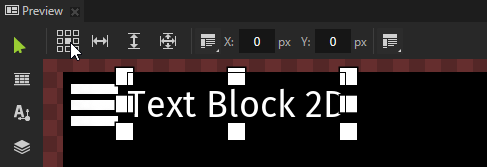
- With the Text Block 2D selected, in the Preview use the Node tool
 , and click the center square in the align tool
, and click the center square in the align tool  to align the Text Block 2D to the center of the Stack Layout 2D node.
to align the Text Block 2D to the center of the Stack Layout 2D node.

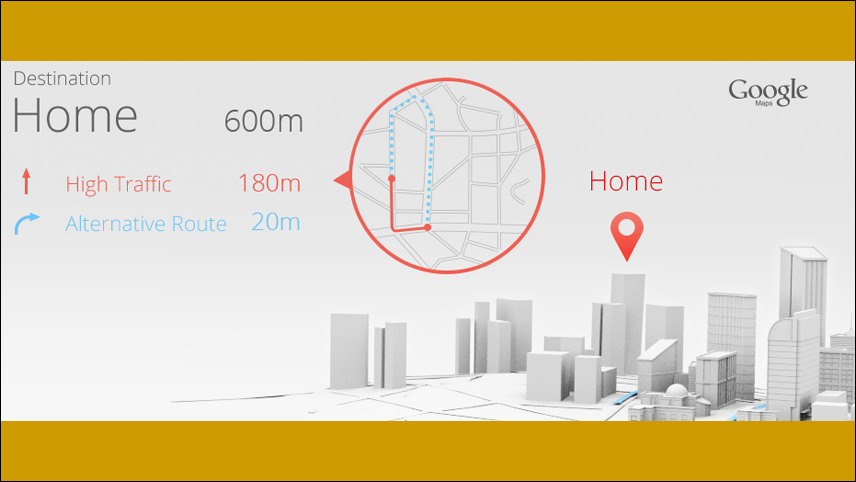
- Click the Screen tab under the main menu to show the entire application in the Preview.

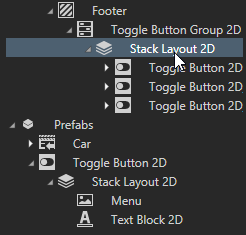
- In the Project select the node:
- Create a Toggle Button Group 2D node.
Use the Toggle Button Group nodes to allow users to select only one option from a set of options that are mutually exclusive. Toggle buttons in a toggle button group behave like radio buttons, where only one toggle button can be active at a time. - In the Toggle Button Group 2D node create a Stack Layout 2D node.
- From the Prefabs drag three Toggle Button 2D prefabs to the > Toggle Button Group 2D > Stack Layout 2D node.
When you drag a prefab from the Project > Prefabs to any node in the scene graph Kanzi Studio creates an instance of that prefab in the scene graph where you drop the prefab.

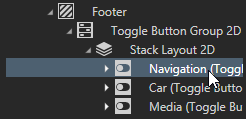
- Select each Toggle Button 2D prefab instance, press F2, and name them Navigation, Car, and Media.

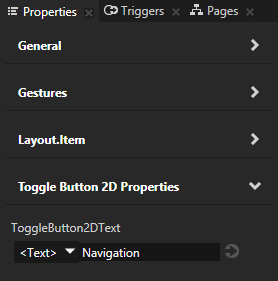
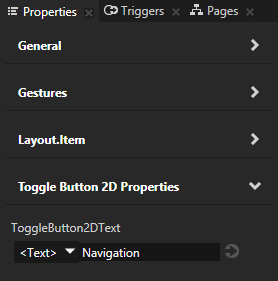
- Select each Toggle Button 2D prefab instance and in the Properties add and set the value of the ToggleButton2DText property to Navigation, Car, and Media.


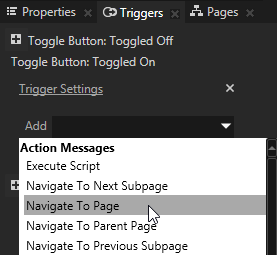
- In the Project for each Toggle Button 2D prefab instance in the > Toggle Button Group 2D > Stack Layout 2D node in the Triggers window:
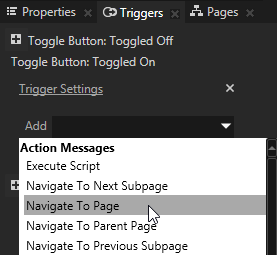
- Click
 to add the Toggle Button: Toggled On trigger
to add the Toggle Button: Toggled On trigger - In the Toggle Button: Toggled On trigger click the drop-down menu and select the Navigate to Page action.

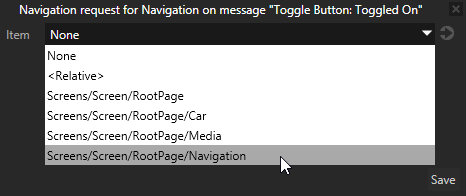
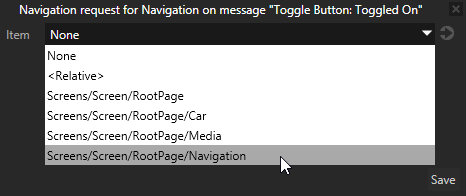
- In the Navigate to Page action settings set the Item property to the Page node to which you want this button to navigate your application.
For example, set the action in the Navigation toggle button to go to the Navigation Page node.
n
- Click Save.
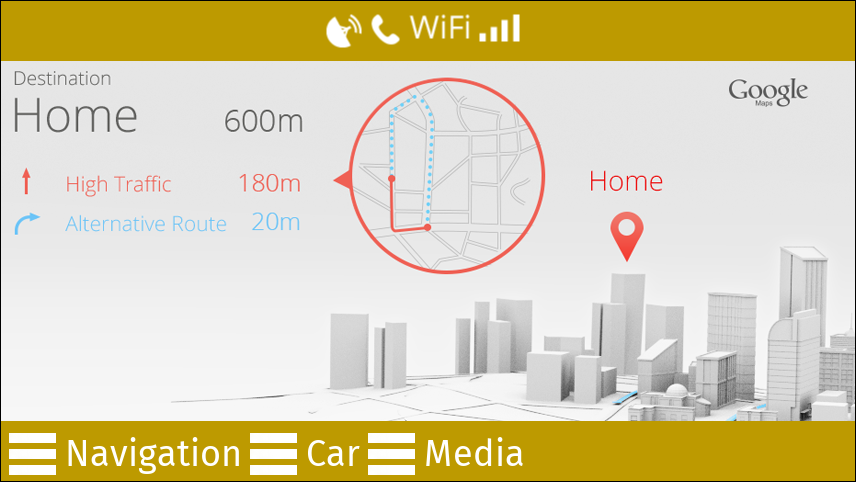
When you exit the Preview Edit mode and click each button in the node the trigger in the button sets off an action that transitions to the Page node you set in each button.

< PREVIOUS STEP
NEXT STEP >
See also
To find out more about working with the Preview tools, see Editing your application in the Preview.
To find out more about working with the layout control nodes, see Layout control nodes.
To find out more about working with prefabs, see Using prefabs.
To find out more about toggle buttons and toggle button groups, see Buttons.

Open topic with navigation

 next to the Layout Height property and set it to 60.
next to the Layout Height property and set it to 60. in the Properties. When you click
in the Properties. When you click  , Kanzi Studio adds that property to the node selected in the Project.
, Kanzi Studio adds that property to the node selected in the Project.
 next to the Background Brush to add the property to the Header node:
next to the Background Brush to add the property to the Header node:
 next to the Background Brush property and set the color you want to use as the background for the Header and in your application.
next to the Background Brush property and set the color you want to use as the background for the Header and in your application.

 next to the Vertical Alignment property and set it to Bottom.
next to the Vertical Alignment property and set it to Bottom.

 to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Project.
to open the Add Properties window. In the left column of the Add Properties window double-click the Horizontal Margin property to add it to the nodes you selected in the Project.

 is selected, which enables you to select, position, and scale the nodes in your project.
is selected, which enables you to select, position, and scale the nodes in your project.
 , and click the center square in the align tool
, and click the center square in the align tool  to align the Stack Layout 2D to the center of the Header node.
to align the Stack Layout 2D to the center of the Header node.



 . This enables you to display a different text for each instance of the prefab.
. This enables you to display a different text for each instance of the prefab.